A evolução da Web trouxe cada vez mais ferramentas e soluções para um elaborado desenvolvimento de Websites. Artifícios técnicos criados por desenvolvedores Web para a produção do layout, objetivando atingir o resultado tipográfico desejado, já passam a ser obsoletos devido à implementação de novos recursos. O principal deles, as Web Fonts – suporte nativo para a utilização de fontes externas –, amplia o uso de fontes tipográficas para além das já conhecidas Web Safe Fonts. As Web Fonts já se tornaram elemento primordial ao layout das novas gerações de Websites e dão ao designer de interface a livre escolha para uma seleção tipográfica adequada ao projeto, não deixando de lado a importante premissa de cumprir com os requisitos básicos, entre eles, leiturabilidade e legibilidade, tendo em mente as mais variadas plataformas de acesso e público-alvo. Essa responsabilidade requer que o designer de interface continue a aprimorar seus estudos tipográficos e domine seus recursos técnicos no ambiente digital. Este trabalho tem o foco na tipografia como elemento primordial à comunicação, seu contexto histórico e evolução pelo meio digital até o ambiente Web, analisando as novas melhorias técnicas e o impacto visual gerado para o usuário que utiliza as aplicações Web em seu dia a dia. Dialoga-se diretamente com o designer de interface, mostrando como sua escolha precisa ser apurada e seguida por preceitos já antes estudados e abrindo caminho para um novo uso da tipografia digital.
AGRADECIMENTOS
Quero agradecer a todas as pessoas que participaram direta ou indiretamente deste trabalho, dedicando um pouco de seu tempo, ajudando a torná-lo possível.
Em um mundo repleto de mensagens que ninguém pediu para receber, a tipografia precisa freqüentemente chamar a atenção para si própria antes de ser lida. Para que ela seja lida, precisa contudo abdicar da mesma atenção que despertou. A tipografia que tem algo a dizer aspira, portanto, a ser uma espécie de estátua transparente. (BRINGHURST, 2005, p.23).
1 INTRODUÇÃO
Desde seus primórdios, a Web se utiliza de uma das mais velhas formas de comunicação: 95% de toda sua informação é composta de linguagem escrita. Sendo assim, um designer de interface deve ter conhecimento e controle no elemento primordial do layout, a tipografia. (REICHENSTEIN, 2006b).
Web Font é um termo genérico usado para se fazer referência ao uso de fontes externas. Para estabelecer a ligação entre páginas Web e as Web Fonts, deve ser utilizada a regra “@font-face”, a qual retorna como forte candidata a aprovação pelo W3C (World Wide Web Consortium) para se tornar um padrão de desenvolvimento do CSS nível 3. Isso traz a liberdade buscada pelos designers de interfaces para a escolha de qualquer fonte tipográfica. Segundo dados do site HTTP ARCHIVE (2013), entre novembro de 2010 e novembro de 2013, a utilização das Web Fonts cresceu de 1% para 35%, indicando que sua aceitação, mesmo antes da aprovação mencionada, é sinal de que os desenvolvedores ansiavam por uma solução eficaz e efetiva para o uso de texto na Web.
O novo recurso traz não só facilidade para os desenvolvedores, mas também melhorias técnicas e visuais: compressão otimizada, melhor desempenho, indexação, tradução, renderização, alto DPI (dots per inch – termo em inglês utilizado para medir a quantidade de pontos existentes em uma polegada na superfície onde uma imagem é exibida), entre outras. (GRIGORIK, 2012). Entretanto, a novidade traz consigo novas questões. Toda essa melhoria pode não ser de grande valor se: (a) o usuário tem a leitura dificultada em textos onde a família tipográfica escolhida é projetada para monitores de grande resolução, e não para dispositivos móveis de tamanhos reduzidos; (b) o tamanho da fonte utilizada é pequeno demais; (c) as entrelinhas estão reduzidas e o espaçamento é muito curto, etc.
Para usufruir das melhorias e solucionar os problemas citados, o designer de interface deve dominar a tipografia, seus conceitos e suas características relacionadas ao meio para o qual foi projetada. Seus projetos passam a contar com mais recursos para inovações, contudo não deixam de lado a necessidade de uma harmoniosa utilização tipográfica, boa leiturabilidade (facilidade com que o olho percorre o texto absorvendo a informação) e legibilidade (facilidade de distinção de um caractere do outro), entregando uma melhor experiência ao usuário.
O novo cenário é de melhorias, em que designers devem manter seu contínuo aprimoramento e estreitar ainda mais sua relação com desenvolvedores, responsáveis pela implantação de tais recursos, tornando-se grandes aliados no desenvolvimento de interfaces para uma melhor aplicação e utilização tipográfica.
Este trabalho tem como objetivo ajudar designers em seu aprimoramento e apresentar o mundo tipográfico aos desenvolvedores. O texto apresenta-se dividido em quatro partes: a primeira é uma breve explicação dos termos mais utilizados; a segunda, um compêndio bibliográfico a respeito da história da tipografia, apresentando seu percurso até a Web; a terceira explora esses novos recursos e possibilidades proporcionados pelas Web Fonts; a última propõe ao designer uma reflexão de sua responsabilidade para um uso tipográfico adequado e sua relação com as tecnologias recentes.
2 TERMINOLOGIAS
2.1 WEB
A Internet é uma rede global de redes de computadores, permitindo que milhares de computadores se comuniquem entre si quando conectados através dela, usando o protocolo TCP/IP. (FERREIRA, 2011).
A World Wide Web (WWW), ou simplesmente Web, é a rede que conecta documentos de hipertexto criados seguindo as sintaxes padrões, sendo HTML para estruturação de conteúdo e CSS para controle da exibição dos documentos HTML. A transferência pela rede é feita por meio do protocolo HTTP, e cada documento é identificado por um endereço único chamado URL. Utiliza-se um software chamado navegador/browser para acesso, exibição e interação com documentos na Web. (FERREIRA, 2011).
2.2 TIPOGRAFIA
A origem etimológica do termo tipografia remete à imprensa com tipos móveis, originada na Europa do século XV. Atualmente possui um amplo sentido, compreendendo manifestações de caráter experimental, fotoletras, cartazes, fontes digitais, etc, desvinculando-se assim dos tipos móveis de metal. Priscila Farias (2013) define tipografia como:
[…] o conjunto de práticas subjacentes à criação e à utilização de símbolos visíveis relacionados aos caracteres ortográficos (letras) e paraortográficos (tais como números e sinais de pontuação), para fins de reprodução, independentemente do modo como foram criados (a mão livre, por meios mecânicos) ou reproduzidos (impressos em papel, gravados em documento digital). (Priscila Farias, 2013, p. 18).
Com a evolução dos estudos de design gráfico, a tipografia se torna um dos focos de estudo e passa a ser uma das vertentes da área, dando origem assim ao termo design tipográfico, para diferenciar trabalhos nos quais a tipografia é o elemento mais importante. Devido à ligação com o passado, alguns termos oriundos da tipografia móvel ainda fazem parte da terminologia tipográfica, como “fonte tipográfica”, derivado do latim fundere (fundir). Refere-se a um dos estilos pertencentes a uma família de caracteres tipográficos, tendo como sinônimo “família tipográfica”. (FARIAS, 2013).
No meio digital, fontes digitais ou fontes de computador são arquivos digitais compostos por um set de caracteres (cada uma das letras, números e sinais que compõem uma fonte tipográfica) e glifos (forma particular dada a cada caractere, em que um caractere pode ter mais de um glifo) para renderização de texto. (MANIAN, 2009).
No ambiente Web, um novo termo tipográfico ganha forma: Web Font, um termo genérico para se fazer referência ao uso de fontes externas, em páginas HTML formatadas com CSS por meio do recurso “@font-face”. (FERREIRA, 2011).
3 CONTEXTO E HISTÓRIA TIPOGRÁFICA
3.1 PRIMÓRDIOS DA TIPOGRAFIA COM A COMPOSIÇÃO MANUAL
Como já apontava Claudio Rocha (2005), o progresso cultural da humanidade ocorre em ciclos, nos eixos de poder e de conhecimento, e se refletem diretamente na tipografia. Desde o início, esta impulsionou e foi impulsionada por questões técnicas, haja vista que estabeleceu relações intrínsecas com aspectos estéticos e econômicos. Isso pode ser verificado desde o surgimento dos tipos móveis de metal.
A escrita difundiu-se pelo mundo, multiplicando-se em diversos alfabetos e adaptando-se a novos ambientes. O maior impulsionador para essa disseminação foi a impressão com tipos móveis. Creditada a Johannes Gutenberg, a invenção dos tipos móveis data do início do século XV na Alemanha. (ROCHA, 2005). Antes empregados na China sem sucesso, devido à grande quantidade de caracteres do sistema de escrita chinês, os tipos móveis se adequaram bem ao alfabeto latino, visto que, neste, a quantidade de caracteres é reduzida a poucas letras que traduzem os sons da fala, sendo assim mais bem adaptados à mecanização. (LUPTON, 2006).
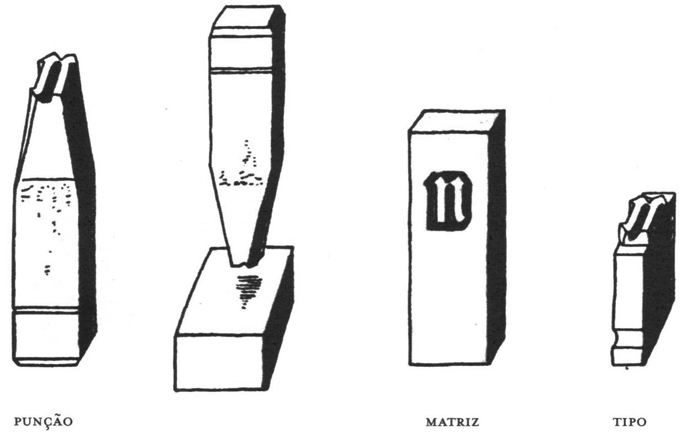
O processo de composição manual foi o único até o final do século XIX. Utilizava tipos fundidos de metal a partir de uma matriz, com a imagem do caractere em baixo-relevo, que por sua vez era formada por outra matriz em alto-relevo, chamada punção (Figura 1). Os tipos móveis em alto-relevo e invertidos eram organizados em um bastão componedor (Figura 2), formando linhas de texto com largura pré-ajustada. Estas últimas, por sua vez, eram dispostas em uma bandeja chamada Bolandeira (Figura 2), e a partir daí eram enviadas à prensa tipográfica para a impressão. Depois de impressos, os tipos eram reordenados em uma gaveta para uso posterior. (ROCHA, 2005).
Figura 1 – Punção, Matriz e Tipo Móvel

Figura 2 – Componedor e bolandeira

Em 1884 o alemão Otmar Mergenthaler produziu um sistema mecânico chamado “Linotipo”, que fazia a composição e a fundição dos tipos. Equipado com um teclado, um magazine com as matrizes do tipo e uma fundidora acoplada, seu funcionamento se assemelhava ao de uma máquina de escrever: ao pressionar uma tecla, era liberada uma matriz do caractere correspondente, e assim sucessivamente até completar uma linha. Essa linha seguia mecanicamente para a fundidora, que fundia e ejetava cada linha por vez. Já as matrizes voltavam para o magazine e eram redistribuídas nos seus respectivos escaninhos. Esse tipo de composição aumentou a produtividade até seis vezes. (ROCHA, 2005).
3.2 A COMPOSIÇÃO A FRIO
No ano de 1947, a tipografia deixou o processo mecânico de lado e foi adaptada para o processo fotográfico, incrivelmente mais rápido. Em base, o sistema de fotocomposição era formado pela matriz dos caracteres em negativo, processados fotograficamente em suportes sensíveis à luz. No entanto, esse sistema possuía uma grande limitação: a ampliação dos caracteres. A partir daí, começaram a surgir as fotoletras e as letras transferíveis, chamadas de “Letraset”. (ROCHA, 2005).
3.3 A REVOLUÇÃO DIGITAL
Com o surgimento dos primeiros computadores, a tipografia foi automaticamente assimilada pelo meio. Os tipos deixaram o suporte físico e passaram a ser códigos binários. Uma fonte tipográfica virou um arquivo digital codificado com as descrições para sua visualização em tela (superfície responsável pela projeção das imagens do meio digital) e para saída de impressão. Essas codificações são interpretadas diretamente pelo sistema operacional. (ROCHA, 2005).
Essa revolução digital rompeu barreiras e se expandiu de forma rápida. O tipógrafo, que antes era responsável por todo o processo de impressão e de criação de tipos móveis, se especializou, dominando novas tecnologias para a criação de fontes digitais. A tipografia digital melhorou surpreendentemente a qualidade da tipografia impressa, devido aos ajustes mais precisos.
3.4 MIGRAÇÃO PARA O AMBIENTE WEB
3.4.1 Início da tipografia na Web
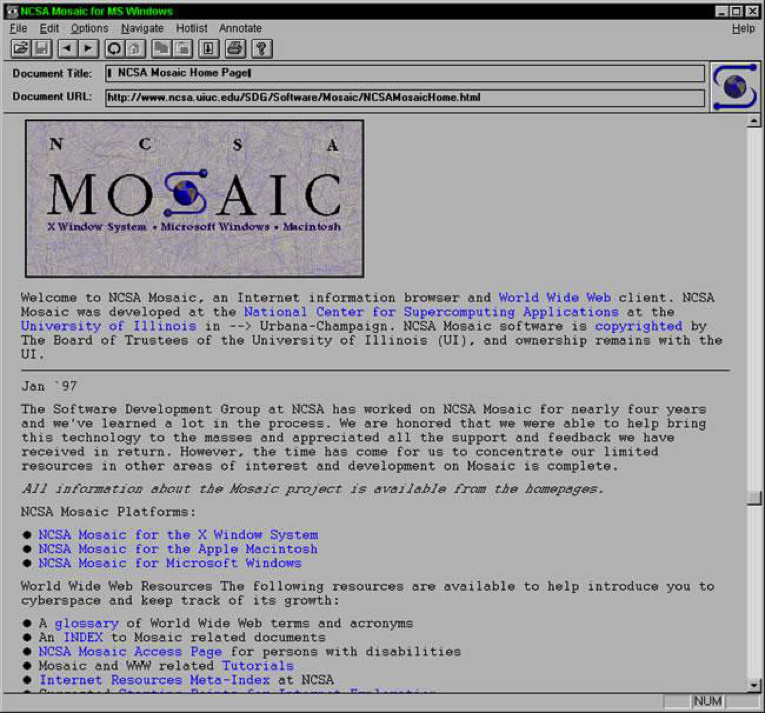
Com a Web, mais uma vez a tipografia alcançou novos patamares, expandindo-se consideravelmente. Devido à facilidade para se produzir uma fonte digital, a quantidade de fontes se multiplicou de forma rápida. No ano de 1993, a Web foi impulsionada com o surgimento do primeiro navegador gráfico, o NCSA Mosaic (Figura 3), capaz de exibir imagens e texto na mesma tela. Para os designers, surgiu então um novo desafio: a criação de layouts para esse novo ambiente. Entretanto, essa nova leva de navegadores possuía a limitação de dar suporte a uma única família tipográfica por padrão, necessariamente instalada no sistema operacional. (VEEN, 2011).
Nessa época o HTML não possuía nenhuma especificação para o controle das fontes e seus estilos, sendo estes controlados diretamente pelos navegadores. Foi somente em 1995 que a Netscape introduziu a tag “<font>”, padronizada somente na versão 2 do HTML. Essa tag especificava uma fonte a ser usada na renderização do texto, que deveria ser instalada previamente no computador do usuário.
O uso da HTML não dá aos designers de sites um ambiente para a manipulação direta bidimensional. Em lugar disto, fazer o design de um site da Web é como trabalhar com algo disforme. Logo que passamos a outra pessoa, adota uma outra configuração. (SIEGEL, 1999, p. 65).
Figura 3 – Interface do NCSA Mosaic 1.0

Siegel (1999) já mostrava insatisfação com tais limitações tipográficas e assim levantava a questão do grande desafio de se desenvolver um site com uma boa tipografia, deixando claro que um bom resultado tipográfico era quase impossível. Ele também mostrava a necessidade de se recorrer a adaptações e truques para produzir páginas bonitas. Posteriormente a tag “<font>” foi descontinuada nas especificações HTML, promovendo a separação do conteúdo HTML e a estilização com o CSS. (FERREIRA, 2011).
A primeira especificação CCS, lançada em 1996, removeu definitivamente tags antes exclusivas para estilização do HTML. Sendo assim, o que antes era tratado pela tag “<font>” passou a fazer parte do CSS e recebeu as seguintes propriedades: “font-family” (família tipográfica), “font-style” (estilo itálico ou normal), “font-variant” (aplica versalete no texto),” font-weight” (peso) e “font-size” (tamanho). (SIEGEL, 1999).
3.4.2 Fallback Fonts e família de fontes genéricas
Com o atributo “font-family” do CSS, é permitido o uso de múltiplas fontes. Essas fontes são listadas, por exemplo, da seguinte forma:
font-family: Helvetica, “Lucida Sans”, Arial;
A primeira é a principal. Se o usuário não a possui em sua máquina, automaticamente o navegador buscará a próxima da lista, e assim sucessivamente. Essa fonte – escolhida como substituição – é chamada Fallback Font. Caso nenhuma dessas seja encontrada, o navegador exibirá o texto com sua fonte padrão. O mesmo processo ocorre quando o navegador encontra um caractere que não é suportado no set de caracteres da fonte atual.
Contudo, não se tinha garantia de que as fontes desejadas estariam instaladas no sistema operacional do usuário, portanto, havia o risco de que o site projetado para ser exibido em “Arial” viesse a ser exibido em “Times” (fontes de desenhos completamente diferentes, uma serifada e a outra sem serifa). Para amenizar um pouco o problema, o CSS permitiu a utilização de uma família tipográfica genérica, declarada após todas as Fallback Fonts. Exemplo:
font-family: Helvetica, “Lucida Sans”, Arial, sans-serif;
Tais famílias são divididas segundo as características visuais de cada uma delas. São elas:
- Sans-serif – Fontes que não possuem serifas nem decoração;
- Serif – Fontes que apresentam serifas;
- Monospace – Fontes em que todos os caracteres possuem a mesma largura, independentemente de possuírem serifa ou não;
- Cursive – Fontes que copiam a escrita cursiva;
- Fantasy – Fontes que possuem símbolos, ícones ou caracteres decorativos.
3.4.3 Web Safe Fonts
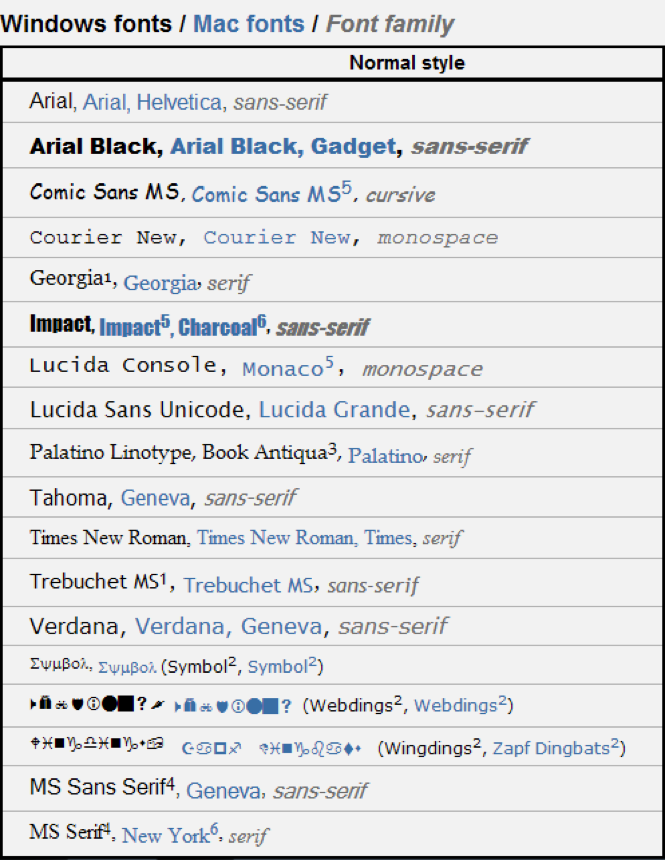
Ao longo do tempo, os navegadores passaram do suporte a uma única fonte para uma quantidade de dezoito em 2008. Como não era possível garantir que o usuário possuiria determinada fonte, os fabricantes dos sistemas operacionais intervieram com o propósito de facilitar o desenvolvimento de Websites, criando as Web Safe Fonts (Figura 4). A Microsoft lançou o projeto Core fonts for the Web, iniciado em 1996 e finalizado em 2002 (MICROSOFT, 2002). O projeto consistia em um pacote de fontes padrões para Web, distribuído livremente, com algumas limitações de uso, atingindo um alto número de usuários. Desde então fontes como “Arial”, “Georgia” e “Verdana” se tornaram padrões para a Web.
Por virem pré-instaladas nas versões de sistemas operacionais após lançado esse pacote, as Web Safe Fonts puderam ser usadas com segurança, sendo referenciadas pela propriedade “font-family” do CSS. Comparada à quantidade de fontes em uso para a impressão, esta ainda era uma barreira a ser vencida pela tipografia na Web. (VEEN, 2011).
Figura 4 – Set das Web Safe Fonts

3.4.4 Soluções alternativas: texto como imagem, object ou script
Devido à busca dos designers por conseguir usar fontes de sua escolha em Websites, várias soluções foram sendo implementadas. Até mesmo programadores buscavam soluções alternativas para utilizar fontes diretamente nos navegadores. Essas buscas impulsionaram a evolução da tipografia pela Web. Entre todas as tentativas, três soluções foram largamente usadas. São elas:
Uso de texto como imagem – Uma solução simples e mais praticada, consiste na substituição do texto HTML por uma imagem contendo o mesmo texto, porém utilizando-se uma fonte não Web Safe. O aspecto positivo é que essa solução possibilita o uso de qualquer fonte em um Website. Os aspectos negativos, por outro lado, são o fato de que ela impede a seleção do texto, aumenta o uso da banda, é ruim para serviços de otimização de pesquisas, não é traduzível, gera uma degradação da imagem em alta resolução e torna-se inacessível para quem usa dispositivos de assistência. Posteriormente técnicas de CSS aprimoraram seu uso, aplicando a imagem em cima do texto HTML da página. Isso elimina os problemas de acessibilidade e torna o texto pesquisável. (VEEN, 2011).
Texto embutido como object (Flash) – Muito comum também era o uso da ferramenta Flash. A solução é semelhante ao uso do texto como imagem, mas, dessa vez, utiliza-se um arquivo vetorial do software Flash como substituição, com a tag “<object>”. Esse arquivo era embutido no HTML e o texto era renderizado como vetor. Essa solução exibia melhor o texto e não tinha o problema da degradação sofrida pela imagem em alta resolução, além de permitir a seleção do texto. Seu uso, porém, requeria um plugin para exibição do arquivo instalado na máquina do cliente. Há ainda o fato da renúncia da empresa Apple em suportar o formato em seus dispositivos com plataforma iOS, fazendo com que usuários de iPads, iPods e iPhones não tenham acesso ao texto com esse recurso. (VEEN, 2011).
Renderização de texto por JavaScript – Outra solução implementada foi o uso de scripts na linguagem JavaScript, que substituem o texto por VML – Vector Markup Language (para Internet Explorer) ou SVG – Scalable Vector Graphics (para outros navegadores). Esses scripts automatizam a renderização do texto, porém ele não é selecionável ou redimensionável, e seu uso em grandes massas de texto pode implicar em um desempenho ruim. (VEEN, 2011).
Nenhuma das soluções apresentadas era suficientemente eficaz para a aplicação em blocos extensos de texto, funcionando melhor em frases curtas e em títulos. Ainda assim se tornaram cada vez mais comuns em um desenvolvimento Web, e essa demanda por utilização de fontes além das Web Safe Fonts trouxe a necessidade de uma padronização com solução mais adequada. (FERREIRA, 2011).
3.4.5 Web Fonts e o @font-face
Em 1998 foi liberada a especificação do CSS2. Ela tinha o objetivo de trazer melhorias para o uso da tipografia na Web e promovia um avanço até então mal explorado. As novas especificações acrescentaram a regra “@font-face”, que possibilitava o download de fonte externa para o Website, tornando possível o uso de fontes não pré-instaladas para a exibição das páginas. Tecnicamente, a regra faz apenas a ligação para o arquivo da fonte, porém o navegador necessita fazer o download desse arquivo para exibição. Apesar da evolução que isso traria, essas novas técnicas não tiveram muito uso na época e foram removidas das especificações do CSS2.1. (MANIAN, 2009).
Greg Veen (2011) atribui à incansável batalha entre os navegadores na década de 90, ou seja, entre Internet Explorer e Netscape – com suas implementações inconsistentes –, um dos motivos pelo atraso no uso das Web Fonts. Somente uma década depois, com os rascunhos do CSS3, o interesse pelo uso de fontes externas retornou, e novamente a regra “@font-face” voltou a vigorar, trilhando assim o avanço tipográfico tão esperado.
Contrariando as especificações oficiais, desde sua versão 4.0, lançada em 1997, o navegador Internet Explorer possui suporte nativo ao “@font-face”. A Microsoft implementou um novo formato de fonte chamado EOT, existente até a versão 8 do navegador. Desde 2007, um por um, os maiores navegadores gráficos começaram a oferecer suporte à antiga regra (inclusive navegadores de dispositivos móveis) utilizando formatos diversificados – os já padrões de fontes para desktop TrueType e OpenType, além do SVG e do WOFF (Web Open Font Format – formato que une as tecnologias dos arquivos TrueType e OpenType, formato aceito como padrão para as Web Fonts) – e ignorando o formato EOT da Microsoft. (MANIAN, 2009).
A utilização de uma Web Font é simples, bastando somente fazer a ligação para o arquivo da fonte ao qual se pretende fazer uso. Em certos casos, o desenvolvedor pode preferir usar a fonte instalada localmente na máquina do usuário e somente fazer o download quando essas fontes não estiverem disponíveis. Isso é possível utilizando-se “local()” na definição do caminho do arquivo na regra “@font-face”. O navegador fica encarregado de fazer essa verificação e carregar somente uma fonte. (DAGGETT, 2009).
Veja o exemplo de uso a seguir:
@font-face {
font-family: Helvetica;
src: local("Helvetica Neue"),
url(MinhaHelvetica.ttf);
}
Para Fink (2010), esse suporte era a peça indispensável que faltava na Web desde seu surgimento, dando forma assim a um cenário tipográfico emergente, ditando um novo caminho, com novas possibilidades.
4 A POTENCIALIZAÇÃO TIPOGRÁFICA COM O ADVENTO DAS WEB FONTS
4.1 RENDERIZAÇÃO DE UMA FONTE PELO MEIO DIGITAL
Um dos fatores importantes a favor do uso das Web Fonts é a melhor renderização em tela. Mas esse ainda é um fator dependente de tecnologias dos navegadores, dos sistemas operacionais e dos dispositivos, o que se torna um desafio na escolha de uma boa Web Font. Para compreendermos um pouco esse problema, é preciso entender como o meio digital renderiza a fonte.
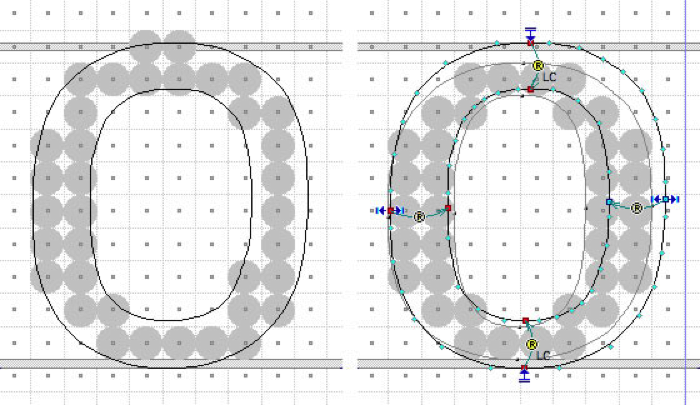
Uma fonte digital é um arquivo em vetor que pode ser escalonado, sem perder a qualidade. Sua renderização em tela é baseada em grides de pixels, referentes à resolução dos monitores ou dispositivos em que serão exibidos. Essa renderização também sofre interferência dos sistemas operacionais e navegadores. Por isso uma fonte pode ser exibida de formas diversas em um mesmo navegador com sistemas diferentes, apresentando melhor leiturabilidade em um do que no outro. Na imagem seguinte (Figura 5), a letra “O” é representada em um grid de pixels, mostrando como essa renderização é feita em uma tela digital. No grid, os pixels podem aparecer como ligados (com cor) ou desligados (sem cor). Conforme o tamanho da fonte, o sistema operacional liga os pixels que melhor representam a exibição da forma. Porém, nem sempre o sistema faz isso da melhor maneira. Observando a imagem, vemos que a representação do lado direito é mais fiel ao desenho da letra “O”, mantendo a similaridade entre os dois lados do caractere. Isso só é possível devido às instruções de hinting, programadas pelo designer de tipos antes de gerar o arquivo da fonte. São essas instruções que garantem que o glifo mantenha as proporções adequadas, melhorando drasticamente a leiturabilidade de textos em tamanhos pequenos e navegadores desatualizados. (VEEN, 2011). O hinting vem sendo usado desde a década de 80, antes mesmo da Web, para melhorar a renderização em impressoras de baixa resolução. Para Nick Sherman (2013), o hinting é para as fontes o que o design responsivo é para os Websites.
Figura 5 – Grid de pixels representando a letra “O”

O fato de a fonte se apresentar diferentemente em navegadores diferentes faz com que o designer de interface tenha que se preocupar no início do processo com a escolha da Web Font ideal. É preciso se atentar ao fato de que fontes para impressão nem sempre serão bem exibidas em tela, por não possuírem as instruções de hinting. (VEEN, 2011). O trabalho para desenvolvimento do hinting é difícil, tedioso, demorado e caro. Algumas ferramentas de automatização facilitam o trabalho, mas em corpos pequenos o mais indicado ainda é o trabalho manual. Sherman (2013) exprime a vontade dos desenvolvedores de que no futuro isso não seja mais uma preocupação, devido à evolução das telas e dos softwares de renderização.
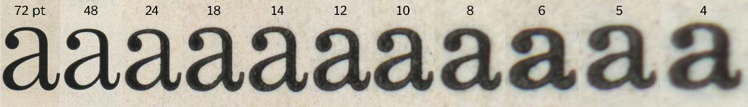
A ideia de “modificação” dos caracteres em diferentes situações não é nova. Gutenberg já usava compensações óticas em diferentes tamanhos de texto (Figura 6), alterando espaçamento, proporções, largura e outros detalhes para otimização da impressão. Seguindo esse conceito, já se veem casos dos desenvolvedores detectarem as condições de uso e oferecerem uma fonte específica para o contexto. Mais uma grande possibilidade para o uso da tipografia na Web. (SHERMAN, 2013).
Figura 6 – Comparação dos tamanhos da letra “a”

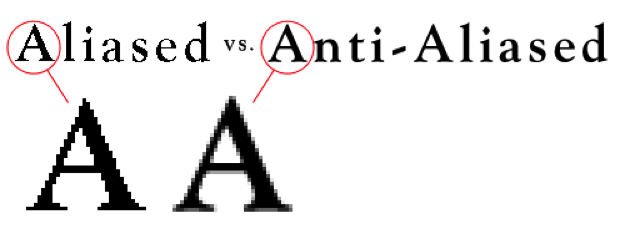
Na renderização é necessário outro recurso além do hinting. Cabe ao anti-aliasing a suavização das curvas (Figura 7), processo que consiste basicamente em adicionar pixels semi-transparentes nas bordas dos caracteres, evitando o serrilhado. A eficiência do anti-aliasing depende do hinting e também dos softwares e sistemas operacionais e juntos são de extrema importância para tornar o texto legível. (GIANNATTASIO, 2009).
Figura 7 – Comparação anti-aliasing

Anteriormente não existia nenhum controle de como a fonte seria renderizada na Web para o usuário. Com os estudos do CCS3, duas novas possibilidades dão certo controle na entrega do texto em HTML: o já citado “@font-face” e a nova propriedade “font-smooth”.
Tom Giannattasio (2009) defende que, com o “@font-face”, podemos criar um mundo visualmente mais atraente da tipografia na Web, eliminando o uso de fontes locais de baixa qualidade ou fontes feitas para impressão, péssimas para visualização em tela – principalmente em pequenos textos –, e entregando fontes com melhor controle de hinting e mais legíveis. Já a propriedade “font-smooth”, ainda obscura no meio dos desenvolvedores, permite controlar quando a suavização é usada, mas não como, o que é feito pelo sistema do usuário. Ainda não é suportado completamente em todos os maiores navegadores; quando implementado, proverá a capacidade de desabilitar o anti-aliasing, uma boa solução em textos de tamanhos pequenos.
Veja um exemplo, com seus valores possíveis:
font-smooth: auto | never | always | <absolute-size> | length
Cada navegador depende do sistema operacional com sua tecnologia própria para a renderização da fonte. Infelizmente eles podem estar sujeitos a problemas de compatibilidade com os sistemas e renderizarem de forma problemática. Sobre esses aspectos, os designers de interface não possuem controle. Conforme Tom Giannattasio (2009), o ideal é entender as nuances de cada navegador e se adequar a cada plataforma.
4.2 SIMILARIDADES ESTILÍSTICAS ENTRE TEXTOS DE DIFERENTES IDIOMAS
Seguindo o caminho trilhado hoje pela Web, a tipografia digital vem há algum tempo seguindo padronizações. Por volta de 1987, começaram os estudos para que os computadores pudessem interpretar corretamente caracteres de qualquer tipo de escrita de forma consistente. (UNICODE, 2014).
Esse padrão já é comum em fontes digitais para desktop, e as Web Fonts também o seguem. Ele é tratado internamente pelos sistemas operacionais, porém deve ser corretamente implementado pelos designers de tipos na montagem do arquivo de fonte.
O uso das Web Fonts dá ao designer de interface a possibilidade de manter a similaridade visual de textos com idiomas diferentes, principalmente os não latinos como árabe e japonês, entre outros. Línguas menores e escritas antigas também sofrem com a falta de fontes com suporte adequado. (DAGGETT, 2009). A imagem a seguir (Figura 8) mostra a mesma família tipográfica com características similares nos caracteres de alfabetos como o grego e o cirílico, mantendo proporções de largura e altura em cada uma.
Figura 8 – Fonte Ubuntu

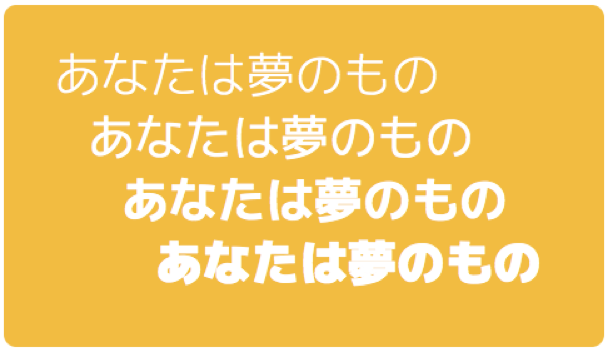
O uso de uma Web Font não é necessário somente para suporte de determinado idioma. Muitas vezes é preciso usar pesos ou estilos diferentes no texto (Figura 9), aplicando um negrito ou um itálico, e nem sempre famílias tipográficas possuem mais de um peso. (DAGGETT, 2009).
Figura 9 – Família da fonte M+

A respeito desse uso de negritos e itálicos, uma nova funcionalidade é aguardada. Quando se declara que o texto será negrito ou itálico, e a família da fonte não possui esse peso ou estilo, o navegador irá forçar de alguma forma criando os pesos desejados, resultando assim em uma distorção da tipografia, o que pode ocasionar resultados ruins. Devido a cada implementação de navegador, a renderização de um negrito pode ser mais forte em um e suave em outro. Para controlar essa situação, o CSS3 possui a propriedade “font-synthesis”, que controla se essa distorção pode ou não ser feita pelo navegador. (STEARNS, 2012).
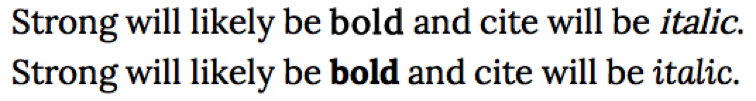
Na figura 10, a fonte “Lora” primeiramente é forçada a ser renderizada em negrito e itálico com as tags “<strong>” e “<cite>” respectivamente. O resultado não é tão ruim, porém o negrito não possui um bom contraste com o resto do texto, e o itálico parece um pouco inclinado demais. Na segunda frase, negrito e itálico são parte da família tipográfica, muito mais condizentes visualmente com o texto.
Figura 10 – Comparação de negrito e itálico reais x forçados

4.3 OPENTYPE E SEUS RECURSOS
OpenType é o mais recente e moderno formato de arquivo para fontes digitais. Seus benefícios vão desde a compatibilidade entre plataformas ao suporte abrangente ao set de caracteres baseado no padrão Unicode. Com o OpenType, é possível incluir caracteres de muitas línguas em uma única fonte, suportando mais de 65 mil glifos e simplificando o processamento de texto multi-lingue. Conta-se também com recursos que propiciam um rico suporte linguístico e controle tipográfico avançado. (FONTSHOP INTERNATIONAL, 2012).
Um simples arquivo de fonte pode conter vários glifos não-padrões, como os algarismos de estilo antigo, algarismos tabulares, versaletes, frações, caracteres caudais, superiores e inferiores, letras titulares, alternativas estilísticas e contextuais, uma ampla gama de ligaturas, símbolos e ornamentos. Os recursos OpenType permitem automatizar posicionamento ou substituição de glifos. (FONTSHOP INTERNATIONAL, 2012, tradução nossa) 1
Com a capacidade dos navegadores de exibirem fontes OpenType, alguns também já começam a dar suporte aos recursos presentes no formato. Esse controle será via CSS e junto com a regra “@font-face”, aguardando sua publicação pelo W3C (WORLD WIDE WEB CONSORTIUM, 2014).
Alguns desses recursos são:
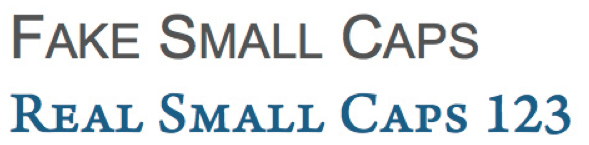
Versaletes – Substituem as letras em caixa-baixa por letras em caixa-alta mantendo a altura das de caixa-baixa.
Figura 11 – Exemplo de versaletes

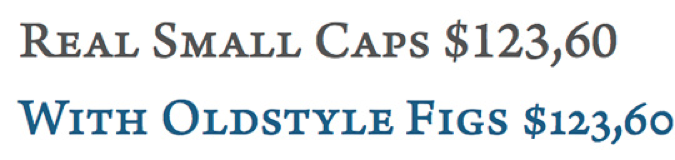
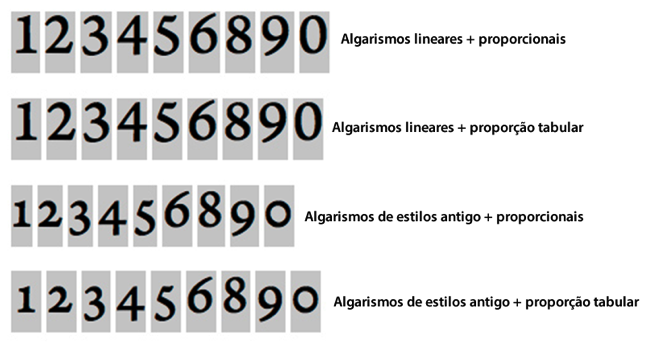
Set de figuras – O set de figuras compreende os algarismos alinhados (algarismos que seguem as mesmas linhas de base e altura) e os algarismos de estilo antigo (algarismos que possuem descendentes e ascendentes, mais bem utilizados no texto corrido) (Figura 12), seguindo a proporção tabular (algarismos que possuem a mesma largura) ou proporcional (Figura 13). (HERRMANN, 2010).
Figura 12 – Exemplo de algarismos de estilo antigo

Figura 13 – Set de figuras

Ligaturas – Junção de letras (Figura 14), que podem ter um propósito estilístico ou histórico. (HERRMANN, 2010).
Figura 14 – Exemplo de ligaturas

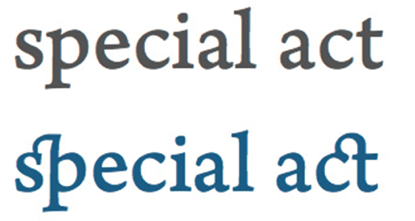
Alternativas contextuais – As ligaturas são opcionais, porém, em alguns casos, dependendo da fonte (Figura 15) ou língua, é necessário que o caractere seja substituído de acordo com sua posição ou caractere seguinte. (HERRMAN, 2010).
Figura 15 – Exemplos de alternativas contextuais

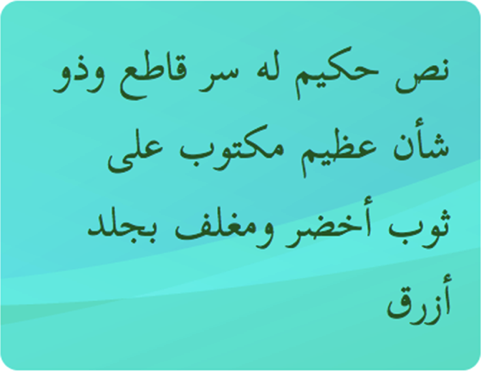
Línguas como o árabe requerem essa substituição para sua escrita, processo em que o caractere é completamente afetado pelos caracteres ao redor (Figura 16). (DAGGETT, 2009).
Figura 16 – Exemplo de escrita a árabe

Frações – Um set de caracteres básico em toda fonte possui as frações 1⁄4, 1⁄2 e 3⁄4. Com o OpenType porém é possível a criação de quantas frações forem necessárias (Figura 17). (HERRMANN, 2010).
Figura 17 – Exemplo de frações

Kerning – Ajuste de espaçamento em pares de letras específicos (Figura 18), em parte, uma letra avança sobre o espaço de outra.
Figura 18 – Exemplo de Kerning

4.4 FONTES DE SÍMBOLOS, ÍCONES E MULTICOLORIDAS
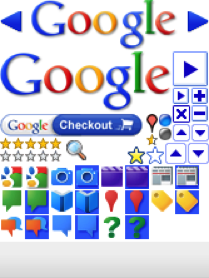
A busca por um melhor desempenho é um processo contínuo. A Web passou por diversas formas de construção de sites, e cada uma delas buscava uma padronização mais eficiente. Entre esses processos, temos o uso de sprites de imagens (Figura 19), cujo conceito é simples. Basicamente o que ele faz é juntar várias imagens pequenas e ícones dentro de uma única imagem, reduzindo assim o número de requisições DNS, melhorando o desempenho e a experiência do usuário. (SUDA, 2013).
Figura 19 – Sprite de imagens do site Google.com

Esse conceito de sprite de imagens é transportado para as Web Fonts. Já existem Web Fonts específicas (Figura 20) com símbolos, ícones e decorações, e esse número não para de aumentar. Elas possuem os mesmos benefícios – tamanho de arquivo reduzido e diminuição de requisições, usufruindo também do poder de renderização em alta resolução – e substituem várias imagens do site com um simples arquivo de fonte. (SUDA, 2013).
Figura 20 – Fonte Glyphicons

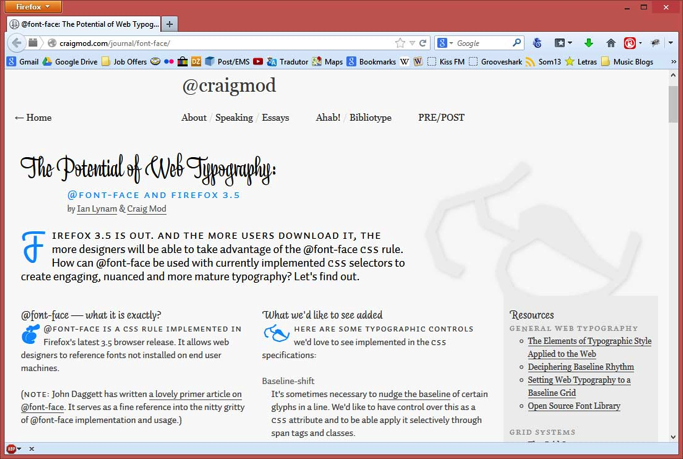
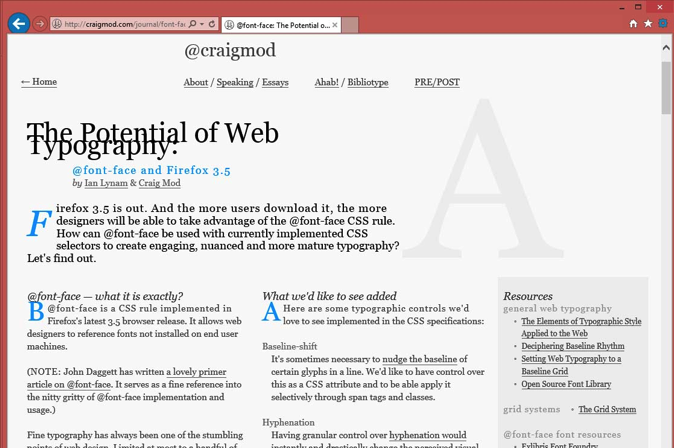
Pensando em acessibilidade, o uso de Web Fonts para símbolos tem que ser planejado e cuidadoso. Algumas fontes mapeiam os símbolos como letras; por exemplo, quando digitado um “E” será renderizada a figura de um envelope no navegador. Problemas poderão acontecer quando o envio da fonte falhar (Figuras 21 e 22), vindo a gerar caracteres em lugares aleatórios, que não farão sentido algum. Portanto é necessário o auxílio do CSS para contornar esses problemas. Uma das saídas dada por Brian Suda (2013) é o uso correto do texto direto no HTML e a inserção do símbolo pelos pseudo-elementos do CSS “:before” ou “:after”. Assim, se você quiser usar um ícone para um link que leva para uma outra página, o texto do link será “próxima página” escondido, e o ícone de uma seta será exibido via CSS. O autor aponta que esses problemas poderiam ser mais bem resolvidos se as fontes seguissem os padrões corretos do Unicode para esses símbolos. Esses caracteres especiais Unicode não são conectados semanticamente com nenhuma letra do alfabeto. E se a fonte não for carregada, será exibido somente um Box vazio substituindo o caractere ao invés de uma letra.
Figura 21 – Página do site @CRAIGMOD

Figura 22 – Página do site @CRAIGMOD

Ampliando ainda mais o uso dos ícones e símbolos em Web Fonts, Suda (2013) recorre ao uso das ligaturas OpenType, incentivando a ideia de que se pode fazer o uso de substituições da seguinte forma. Ao usar um texto com o seguinte dizer “A List Apart”, ele será convertido completamente para um único símbolo representando o logotipo do site A List Apart.
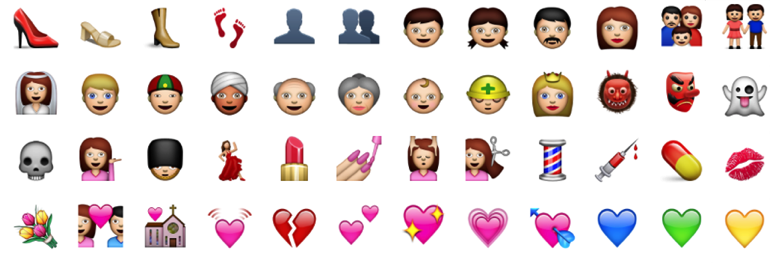
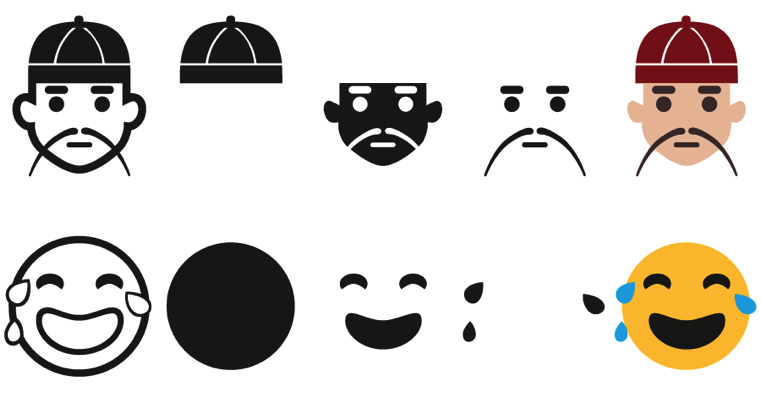
Apesar das vantagens de se usar uma fonte com ícones ou símbolos, elas possuem uma barreira ainda em estudo: as fontes somente aceitam uma única cor. Até é possível o uso de degradês, com algumas técnicas CSS para emular duas cores, mas, se necessário o uso de múltiplas cores, atualmente é preciso retornar ao uso dos sprites de imagens. Em vista de resolver essa situação, as empresas de sistemas operacionais começaram a propor soluções com fontes multicoloridas, por exemplo a Apple, que trouxe a fonte Apple Color Emoji (Figura 23). (SUDA, 2013).
Figura 23 – Fonte Apple Color Emoji

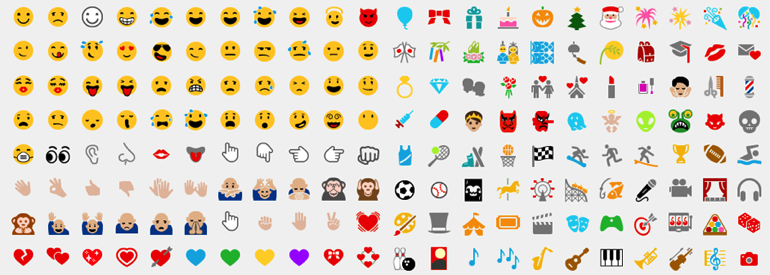
A solução proposta pela Apple e também pela Google utiliza um arquivo PNG para gerar o caractere e, com isso, consegue usar múltiplas cores. Já o Windows vem com uma proposta diferente (Figura 24), introduzindo o suporte de vetores em camada, sendo que cada camada recebe uma cor (Figura 25). (HERRMANN, 2013).
Figura 24 – Fonte Segoe UI Emoji

Figura 25 – Esquema de cores em camadas

Certamente as fontes de ícones e símbolos estão sendo fortemente impulsionadas e padronizadas com a expansão das Web Fonts devido à grande aceitação, sendo agora as fontes multicoloridas um novo avanço tipográfico que, embora já existente, ainda se encontra em estado de estudo, aguardando uma boa aceitação e padronização. Conforme Siegel (1999), os designers deveriam concentrar-se nas coisas que eles podem influenciar e esperar futuramente por melhores padrões, sendo as fontes multicoloridas apenas um exemplo de tecnologia a que esses profissionais devem se atentar. Sendo assim, designers precisam se manter atentos às tecnologias, a fim de poderem continuar impulsionando ainda mais o campo tipográfico e aprimorando seus conhecimentos.
5 A CONTÍNUA RESPONSABILIDADE DO DESIGNER DE INTERFACE NO CONTEXTO DAS WEB FONTS
Antes da implementação da regra “@font-face”, o uso de fontes externas era limitado, sem uma solução técnica amplamente implementada. Agora, com o uso dessa nova regra, juntamente com a expansão das Web Fonts, designers foram instigados a avaliar suas possibilidades, em um cenário de convergência entre as nuances da tipografia impressa e a natureza dinâmica da Web. (LYNAM; MOD, 2009). Sendo assim, resta aos designers buscarem conhecer esses novos avanços e atualizações, ainda mais num ambiente tão dinâmico como o da Web, o qual passa por modificações constantes, sempre procurando obter melhores padronizações e recursos que compreendam as necessidades de desenvolvedores e designers.
A chegada das Web Fonts promete abolir toda a monotonia tipográfica, antes dominada pelas Web Safe Fonts, dando ao designer a possibilidade de selecionar qualquer fonte para seu layout. (HERRMANN, 2011). Porém, tal liberdade requer cuidado na seleção e precisa ser analisada minuciosamente. Um dos requisitos mais ignorados para uma seleção adequada ao projeto são os fatores histórico-culturais conectados ao tipo da fonte. Muitos estilos estão atrelados a períodos históricos, e é preciso saber em que momento essas fontes foram desenvolvidas, buscando conhecer o propósito para o qual foram feitas. Às vezes a fonte parece ser visualmente adequada, mas pode gerar uma má interpretação. Por exemplo, fontes góticas (Figura 26) são mais pesadas, escuras e afiadas, sendo mais adequadas quando se quer transmitir uma ideia de medo ou escuridão (Figura 27). Esse conhecimento usado de forma inteligente potencializa uma boa escolha e traz maior clareza ao usuário. (MARIA, 2009).
Figura 26 – Exemplo de fonte gótica

Figura 27 – Exemplo de arquitetura gótica

Siegel (1999) afirmava que “…uma boa tipografia deve procurar facilitar as coisas para o leitor, não desafiá-lo”. O autor exprime a ideia que a tipografia seja boa. Mas um bom uso tipográfico não depende somente de uma boa fonte, e sim de uma boa escolha. Para isso, o designer deve compreender o projeto como um todo, suas características, objetivos, suporte, aplicação, público-alvo, aspectos culturais e necessidades especiais. Uma boa seleção leva em conta a legibilidade, sendo que algumas fontes são mais legíveis em tela do que outras, e essa legibilidade é em parte influenciada pela altura-de-x (altura das letras minúsculas) e a altura total da fonte (LYNCH; HORTON. 2008), que por sua vez também sofrem influência direta dos recursos de renderização já mencionados anteriormente.
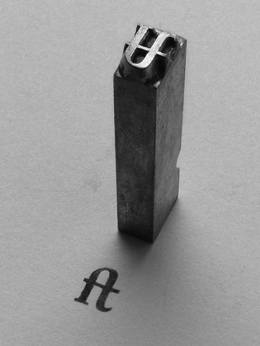
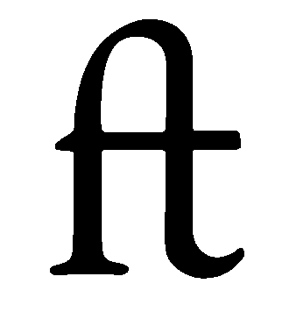
Após tais conceitos terem sido compreendidos e levados em consideração, e uma fonte ou família tipográfica adequada ter sido selecionada para o projeto, o designer passa a contar com os recursos OpenType avançados para a otimização tipográfica. Tais recursos propiciam ajustes mais apurados, com uma ampla gama de substituições automáticas e ajustes de espaçamento específicos para pares de letras. E por mais atuais que esses novos recursos possam parecer, é importante ressaltar que, no âmbito tipográfico, muitos deles já existiam e vêm sendo aprimorados desde os tipos móveis, sendo adaptados para o meio em que a tipografia se espalhou. Recursos como kerning, versaletes, letras caudais, ligaturas (Figura 28 e 29), etc, existentes já na tipografia digital, somente agora podem ser usados nativamente na Web sem nenhum recurso adicional. Portanto é responsabilidade do designer saber e utilizar regras que remontam do início da tipografia até hoje (BOULTON, 2005), regras estas extremamente úteis e aplicáveis no ambiente Web. Conforme Reichenstein (1996a), a tipografia é uma disciplina antiga que requer muito estudo e esforço repetitivo, e na prática ela não se resume a escolher ou criar fontes, mas se relaciona ao objetivo de modelar o texto para uma experiência de leitura ideal.
Figura 28 – Exemplo de ligatura “ft” da fonte “Garamond” em tipo móvel.

Figura 29 – Exemplo de ligatura “ft” da fonte “Garamond” digital.

Otimizar a tipografia é melhorar leiturabilidade, acessibilidade e usabilidade. Sua organização em blocos de texto e junção com imagens é o que os profissionais vêm aprimorando desde os primórdios tipográficos, portanto não devem ser negligenciados. Qualquer designer pode usar uma boa tipografia, porém bons profissionais tratam o texto como parte importante da interface, certificando-se de uma boa leitura na maioria dos navegadores e plataformas, do uso correto de entrelinhas, do espaçamento entre letras, do espaço de respiro e de um bom contraste, para ajudar em uma boa leiturabilidade. Somente ter o trabalho de escolha de fonte para um projeto não é o suficiente, mas um bom uso tipográfico pode, inclusive, ser feito somente com uma única família. (REICHENSTEIN, 2006b). O uso de uma boa tipografia garante unidade gráfica, e a seleção de uma família confere consistência. Executando corretamente tais requisitos, não será necessário ter a certeza de que um site será exibido igual em várias plataformas e dispositivos, mas é necessário apurar sua facilidade de uso e de leitura. (REICHENSTEIN, 2006a).
Dominando tais conhecimentos em relação aos atuais recursos por parte do designer, é obrigação do mesmo compartilhar tais conhecimentos com desenvolvedores, atualmente ainda os responsáveis pela codificação dos layouts, aplicando corretamente tais recursos. Porém, essa responsabilidade pode voltar a se concentrar futuramente somente no designer com a melhora de programas capazes de codificar o layout.
6 CONCLUSÃO
O uso da tipografia como o pilar da comunicação escrita passou por um longo caminho evolutivo até o meio digital. Neste último, sua utilização extrapolou tudo o que já havia sido feito, e inserida na Web (inicialmente com um suporte limitado, agora com a expansão das Web Fonts) trouxe consigo uma perspectiva de melhorias visuais com a liberação do uso de qualquer família tipográfica e com recursos que possibilitam controles avançados que influenciam em uma melhor leitura. Assim como vem ocorrendo na Web desde o início, o caminho para as Web Fonts se estabilizarem é o da padronização. Algumas discussões ainda vigoram, como a forma de sua aplicação e qual o formato será aceito pelo W3C. Com essa padronização, todos os navegadores terão que se adaptar, eliminando assim os atuais conflitos de formatos. Antes de uma padronização oficial, porém, o cenário é de uma expansão exponencial. O uso de Web Fonts já é feito por uma quantidade expressiva de sites, e já começamos a vê-las ampliando seu potencial, absorvendo os sprites de imagens com as fontes de símbolos e ícones. Essa prática já se espalha no desenvolvimento de sites e é bem aceita pela comunidade de desenvolvedores.
As Web Fonts trazem consigo funcionalidades antes já implementadas nas fontes digitais para desktop e impressão. Os recursos OpenType ampliam o controle tipográfico e fornecem possibilidades de uso até então pouco exploradas pelos desenvolvedores e designers de interface. Lembrando que nenhum desses recursos tecnológicos são novidades no mundo tipográfico, tendo os seus primódios nos tipos móveis. Sendo assim, atualmente, designers têm o papel de compartilhar com desenvolvedores o seu conhecimento tipográfico prévio, para que juntos possam chegar ao resultado objetivado na produção do layout. Com a possível expansão de programas que recortam o layout, gerando o código, designers terão uma ferramenta em que poderão trabalhar sem depender da interferência do desenvolvedor quanto à codificação do layout, porém tais programas precisam ter implementados esses novos recursos tipográficos.
Com a evolução dos monitores e telas display e com a tecnologia da tela de retina de alta resolução, logo não será mais necessário o tão meticuloso trabalho manual para controle do hinting, dando mais liberdade para o designer na escolha de uma fonte, trazendo melhorias na renderização e, consequentemente, na leiturabilidade.
Para o futuro, já vemos indícios de uma nova expansão tipográfica, tendo em vista as fontes multicoloridas, ainda muito limitadas para uso e sem um formato definido, em um cenário onde empresas brigam na criação de um formato que seja aceito por todos. Assim que surgirem ferramentas que possibilitem sua criação, designers poderão dar utilidades até então inexploradas.
Tendo em vista tanta atualização, os designers possuem a responsabilidade de continuarem seu aprimoramento, não deixando para trás seu conhecimento tipográfico prévio, para que, na criação de interfaces, usem a tipografia como uma aliada, integrando-a à interface, dando mais clareza na comunicação com usuário. Sua interface precisa atender aos atuais dispositivos e telas como Smart TVs, mas também estar preparada para novos dispositivos, como os SmartWatchs, e navegadores não tão explorados como os de consoles de Xbox, Playstation, etc.
REFERÊNCIAS
- ADOBE SYSTEMS INCORPORATED. Color Fonts. Disponível em: <https://color.typekit.com/>. Acesso em: 20 nov. 2016.
- AHRENS, Tim. A closer look at TrueType hinting. 14 dez. 2010. Disponível em: <http://blog.typekit.com/2010/12/14/a-closer-look-at-truetype-hinting/>. Acesso em: 24 nov. 2013.
- AMPSOFT. Common fonts to all versions of Windows & Mac equivalents. 03 jun. 2008. Disponível em: <http://www.ampsoft.net/webdesign-l/WindowsMacFonts.html>. Acesso em: 04 maio 2014.
- BOULTON, Mark. Five simple steps to better typography. 13 abr. 2005. Disponível em: <http://www.markboulton.co.uk/journal/five-simple-steps-to-better-typography>. Acesso em: 31 mar. 2014.
- BRINGHURST, Robert. Elementos do Estilo Tipográfico (versão 3.0). Tradução André Stolarski. São Paulo: Cosac Naify, 2005. 428p.
- COSTELLO, Daria. Typography in the 21st Century. fev. 21, 2019. Disponível em:<https://dopasolution.com/typography/>. Acesso em: 27 fev. 2020.
- DAGGETT, John. Beautiful fonts with @font-face. 11 jun. 2009. Disponível em: <https://hacks.mozilla.org/2009/06/beautiful-fonts-with-font-face/>. Acesso em: 23 nov. 2013.
- FARIAS, Priscila L. Tipografia digital: o impacto das novas tecnologias. 4ª ed. Rio de Janeiro: 2AB, 2013. 160p.
- FERREIRA, Gustavo. Notas sobre webfonts. out. 2011. Disponível em: <http://hipertipo.com/content/notas-sobre-webfonts>. Acesso em: 05 dez. 2013.
- FINK, Richard. Web Fonts at the Crossing. 08 jun. 2010. Disponível em <http://alistapart.com/article/fonts-at-the-crossing>. Acesso em: 24 nov. 2013.
- FONTSHOP INTERNATIONAL. Fontfont Opentype® User Guide. abr. 2012. Disponível em <https://www.fontfont.com/staticcontent/downloads/FF_OT_User_Guide.pdf>. Acesso em: 06 maio 2014.
- GIANNATTASIO, Tom. The Ails Of Typographic Anti-Aliasing. 2 nov. 2009. Disponível em:<http://www.smashingmagazine.com/2009/11/02/the-ails-of-typographic-anti-aliasing/>. Acesso em: 29 mar. 2014.
- GLYPHICONS. Library of precisely prepared monochromatic icons and symbols. Disponível em: <http://glyphicons.com/>. Acesso em: 04 maio 2014.
- GREGUREC, Ivo. Tutorial: How To Create A Custom Icon Webfont. Disponível em: <https://www.toptal.com/designers/icon/custom-icon-webfont-tutorial>. Acesso em: 08 set. 2017.
- GRIGORIK, Ilya. Web Fonts Performance: Making Pretty, Fast. 12 set. 2012. Disponível em: <http://www.igvita.com/2012/09/12/web-fonts-performance-making-pretty-fast/>. Acesso em 23 nov. 2013.
- [SPRITE DE IMAGENS DO GOOGLE]. Disponível em: <http://www.google.com/images/srpr/nav_logo14.png>. Acesso em: 04 maio 2014.
- HERRMANN, Ralf. Better web typography with OpenType features. 14 ago. 2010. Disponível em: <http://opentype.info/blog/2010/08/14/better-web-typography-with-opentype-features/>. Acesso em: 20 abr. 2014.
- HERRMANN, Ralf. Color Emoji in Windows 8.1—The Future of Color Fonts?. 03 jul. 2013. Disponível em: <http://opentype.info/blog/2013/07/03/color-emoji-in-windows-8-1-the-future-of-color-fonts/>. Acesso em: 29 mar. 2014.
- HERRMANN, Ralf. The @Font-Face Rule And Useful Web Font Tricks.02 mar. 2011. Disponível em: <http://www.smashingmagazine.com/2011/03/02/the-font-face-rule-revisited-and-useful-tricks/>. Acesso em 24 nov. 2013.
- HTTP ARCHIVE. Desenvolvido por WebPagetest. Sites withCustomFonts. Disponível em: <http://httparchive.org/trends.php?s=All&minlabel=Nov+15+2010&maxlabel=Nov+15+2013#perFonts>. Acesso em: 26 nov. 2013.
- LILLEY, Chris. WebFonts: level up! – BrazilJS Conf 2016. 26 Set. 2016. Disponível em: <https://www.youtube.com/watch?v=ShQsIE1gI3w/>. Acesso em: 08 fev. 2017.
- LYNAM , Ian; MOD, Craig. The Potential of Web Typography: @font-face and Firefox 3.5. 2009. Disponível em: <http://craigmod.com/journal/font-face/>. Acesso em: 23 nov. 2013.
- LYNCH, Patrick J.; HORTON, Sarah. 2008. Web Style Guide 3rd edition. Disponível em: <http://www.webstyleguide.com/wsg3/8-typography/index.html> Acesso em: 26 abr. 2014.
- LUPTON, Ellen. Pensar Com Tipos: Guia para Designers, Escritores, Editores e Estudantes. Tradução André Stolarski. São Paulo: Cosac Naify, 2006. 184p.
- MAAG, Dalton. Portfolio Ubuntu. Disponível em: <https://www.daltonmaag.com/portfolio/all/ubuntu.html>. Acesso em 03 maio 2014.
- MANIAN, Divya. Font in your face. 25 jul. 2009. Disponível em: <http://nimbupani.com/font-in-your-face.html>. Acesso em: 08 dez. 2013.
- MARIA, Jason Santa. On Web Typography. 17 nov. 2009. Disponível em: <http://alistapart.com/article/on-web-typography>. Acesso em: 24 nov. 2013.
- MENING, Robert. 15 Best Web Safe Fonts – That Work With HTML & CSS. 2017. Disponível em: <https://websitesetup.org/web-safe-fonts-html-css>. Acesso em: 30 abr. 2017.
- MICO. How to suppress a “Rare” ligature that pre-empts a “Common” ligature for the same character pair?. 09 jan. 2013. Disponível em: <http://tex.stackexchange.com/questions/89963/how-to-suppress-a-rare-ligature-that-pre-empts-a-common-ligature-for-the-sam>. Acesso em: 17 maio 2014.
- MICROSOFT. TrueType core fonts for the Web FAQ. 25 jul. 2002. Disponível em: <http://www.microsoft.com/typography/faq/faq8.htm>. Acesso em: 18 abr. 2014.
- REICHENSTEIN , Oliver. Reactions to 95% Typography. 04 nov 2006a. Disponível em: <http://ia.net/blog/webdesign-is-95-typography-partii>. Acesso em 18 maio 2014.
- REICHENSTEIN, Oliver. Web Design is 95% Typography. 19 out. 2006b.Disponível em: <http://ia.net/blog/the-web-is-all-about-typography-period>. Acesso em: 29 jan. 2014.
- REYNOLDS, Dan. The Library of the Gutenberg Museum. 01 mar. 2010. Disponível em: <http://ilovetypography.com/2010/03/01/the-library-of-the-gutenberg-museum/>. Acesso em: 18 maio 2014.
- ROCHA, Claudio. Projeto Tipográfico: Análise e Produção de fontes digitais. 3ª ed. São Paulo: Edições Rosari, 2005. 170p. (Coleção textodesign).
- ROCHELEAU, Jake. Intro to Variable Fonts in Web Design. 05 out. 2016. Disponível em: <https://designmodo.com/variable-fonts/>. Acesso em: 20 nov. 2016.
- SEREN. Death to Icon Fonts. 29 jun. 2015 . Disponível em: <http://speakerdeck.com/ninjanails/death-to-icon-fonts>. Acesso em: 03 abril 2016.
- SHEKEY, Aaron. Delivering Octicons with SVG. 22 fev. 2016. Disponível em: <https://github.com/blog/2112-delivering-octicons-with-svg>. Acesso em: 03 abril 2016.
- SHERMAN, Nick. Font Hinting and the Future of Responsive Typography. 22 fev. 2013. Disponível em: <http://alistapart.com/column/font-hinting-and-the-future-of-responsive-typography>. Acesso em: 25 mar. 2014.
- SIEGEL. David. Criando Sites Arrasadores Na Web III: A Arte da Terceira Geração em Design de Sites. Tradução Equipe Market Book. São Paulo: Market Books, 1999. 344p.
- SIVYER , Jack. Gothic Architecture two. 2011. Disponível em: <http://jacklovesallys.deviantart.com/art/Gothic-Architecture-two-216557547>. Acesso em: 18 de maio 2014.
- STEARNS, Alan. Say No to Faux Bold. 08 maio 2012. Disponível em: <http://alistapart.com/article/say-no-to-faux-bold>. Acesso em: 16 mar. 2014.
- STEIN, Bram. Kerning on the Web. 05 fev. 2014. Disponível em: <http://blog.typekit.com/2014/02/05/kerning-on-the-web/>. Acesso em: 06 maio 2014.
- SUDA, Brian. The Era of Symbol Fonts. 12 mar. 2013. Disponível em:<http://alistapart.com/article/the-era-of-symbol-fonts>. Acesso em: 23 mar. 2014.
- VEEN, Greg. Introduction to web typography and @font-face. 10 out. 2011. Disponível em: <http://www.adobe.com/devnet/html5/articles/web-typography-and-css-font-face.html>. Acesso em: 24 nov. 2013.
- WORLD WIDE WEB CONSORTIUM. CSS Fonts Module Level 3. 26 fev. 2014. Disponível em: <http://dev.w3.org/csswg/css-fonts-3/>. Acesso em: 20 abr. 2014.
- ULLRICH, Daniel. ft-ligature type in 12p Garamond. 2006. Disponível em: <http://commons.wikimedia.org/wiki/File:Garamond_type_ft-ligature.jpg>. Acesso em: 17 maio 2014.
- UNICODE. History of Unicode. Disponível em: <http://www.unicode.org/history/summary.html>. Acesso em 19 abr. 2014.