Tutorial de configuração do ambiente Ionic + Android no Windows
Esse post vai em resposta à um pedido feito por um desenvolvedor em adição a minha palestra Aplicativos híbridos com Ionic. Você também pode começar a desenvolver agora!.
Então, vamos direto ao que interessa.
-
Precisamos do Ionic e Apache Cordova, se ainda não os instalou, vamos lá.
-
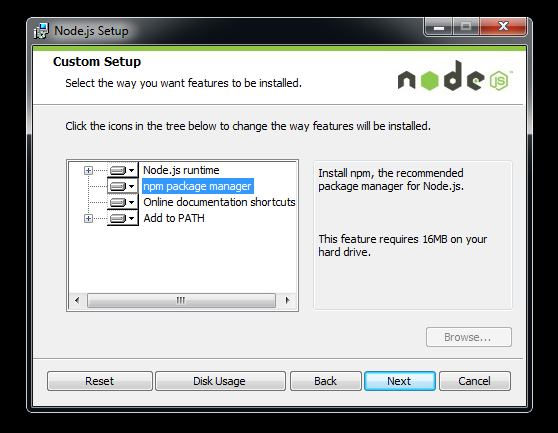
Ambos são pacotes do Node e para isso precisamos instalá-lo. Faça o download em https://nodejs.org/en/download.
-
Não desmarque NPM.

Não sabe o que é Node e NPM. Leia: O que é a NPM do Node.js.
-
-
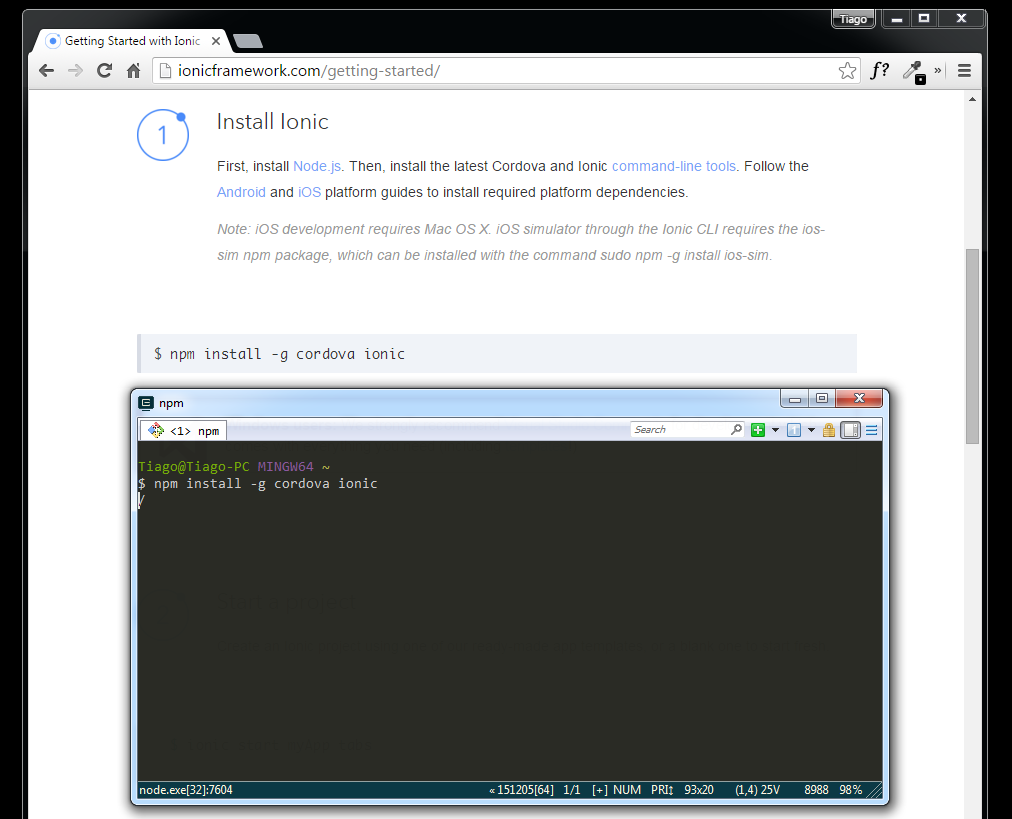
Com o Node instalado, agora vamos abrir o terminal e instalar o Ionic e o Cordova.
-
Execute o comando:
npm install -g cordova ionic
-
-
Iniciaremos a configuração do ambiente para Android. Vamos instalar o JDK do Java.
-
Acesse Java Downloads, selecione JDK download, faça o download da versão compatível com seu SO (32 ou 64 bits). Veja o caminho de onde você instalou, será necessário no próximo passo.
-
Agora vamos criar a variável
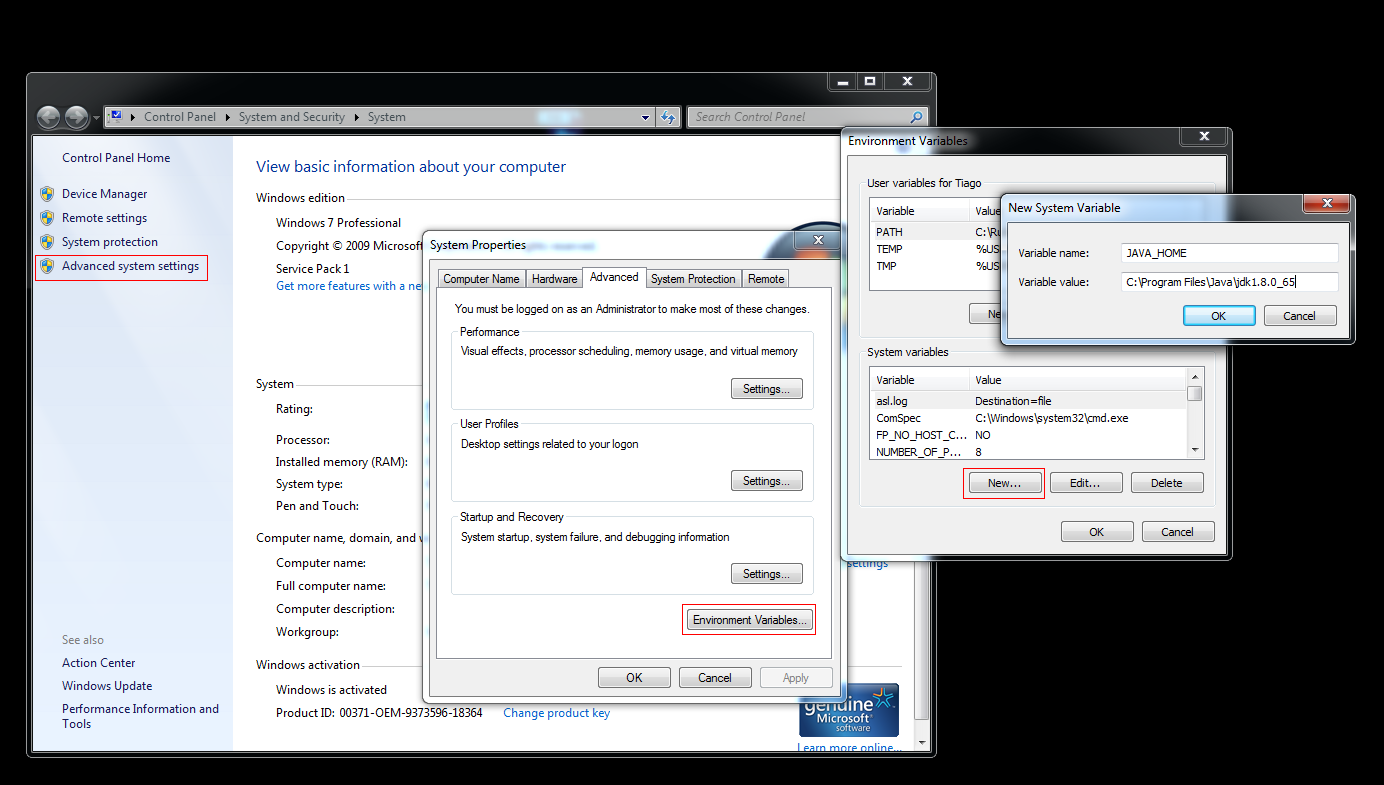
JAVA_HOMEno ambiente do Windows, abra a tela de Sistema com as teclas windows + pause/break ou vá emPainel de Controle / Sistema e Segurança / Sistema. -
Clique em
Configurações avançadas do sistema. -
Selecione
Variáveis de ambiente. -
Selecione
Nova. -
Na nova janela, em nome da variável coloque
JAVA_HOME, e no valor coloque o caminho onde você instalou o JDK. Por exemplo,C:\Program Files\Java\jdk1.8.0_65. -
Salve.

-
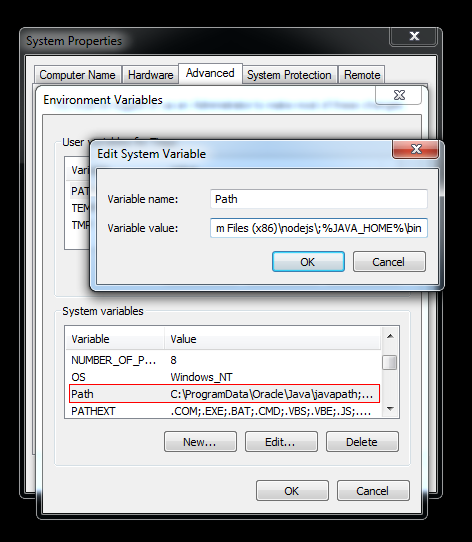
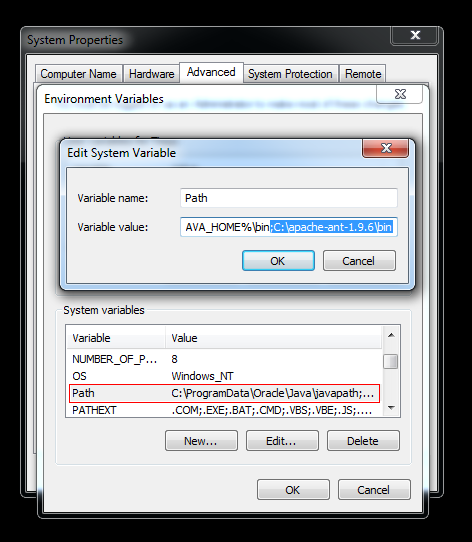
Selecione a variável
Path, e clique em editar, no campo valores da variável, adicione;%JAVA_HOME%\binao final do valor. Não se esqueça do;. -
Salve.

-
-
Com o Java configurado, agora precisamos do Apache Ant, o responsável pelo build. Faça o download em Ant Download.
-
Após concluído o download, extraia o diretório para a raiz de
C:. -
Mais uma vez precisamos atualizar a variável
Pathacrescentando o Ant. Abra as variáveis de ambiente do Windows. -
Selecione
Variáveis de ambiente. -
Selecione a variável
Pathe clique em editar. -
Acrescente o caminho até a pasta bin do Ant, por exemplo
;C:\apache-ant-1.9.6\bin. E não se esqueça do;. -
Salve

-
-
O próximo passo é a instalação do SDK do Android, a API que fornece as bibliotecas e ferramentas necessárias para build, teste e debug para Android.
-
Faça o download em Android SDK, selecione o .exe (Recommended).
-
Após instalado, precisamos criar a variável
ANDROID_HOME, necessária para o Cordova. Abra as variáveis de ambiente. -
Selecione
Variáveis de ambiente. -
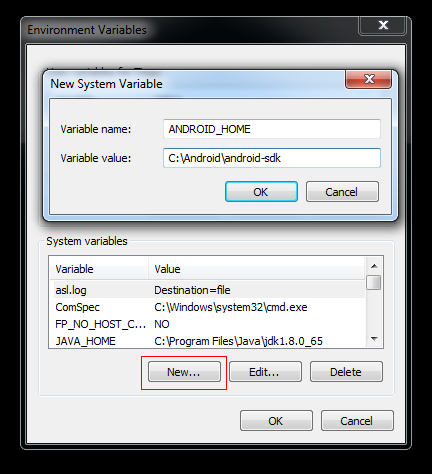
Clique em Nova.
-
Na nova janela em nome da variável coloque
ANDROID_HOME, no valor da variável coloque o caminho até a pastaandroid-sdkque você acabou de instalar, por exempo:C:\Android\android-sdk. -
Salve.

-
Voltando às variáveis de ambiente, selecione a variável
Path, e clique em editar. -
Acrescente
;%ANDROID_HOME%\tools;%ANDROID_HOME%\platform-toolsao valor da variável. -
Salve.
-
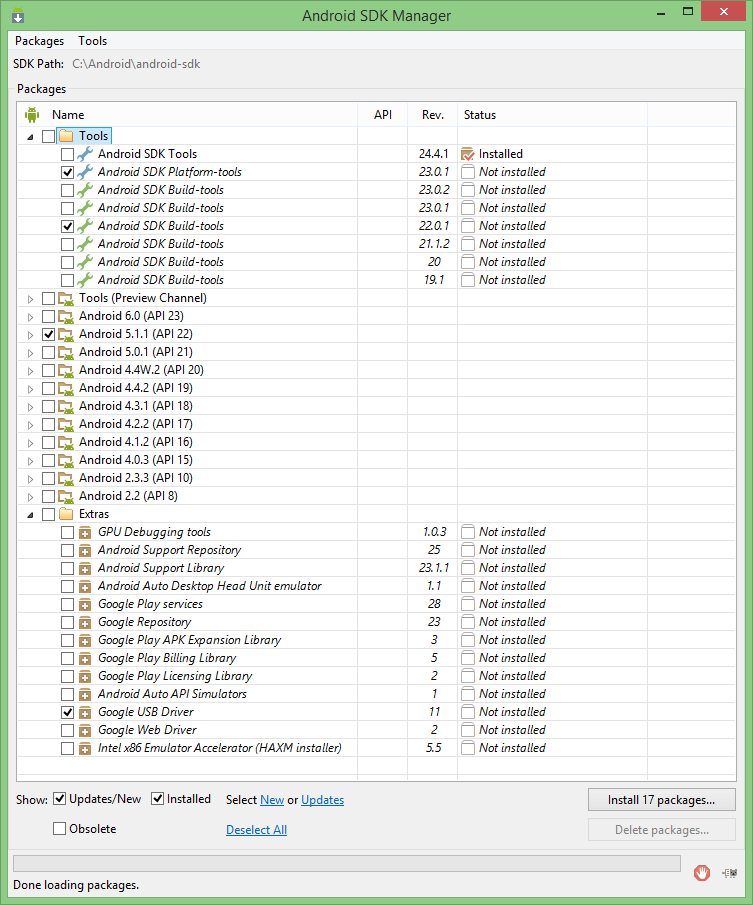
Estamos quase lá, agora precisamos instalar os pacotes do Android. Abra o arquivo
SDK Manager.exe, localizado dentro da pastaandroid-sdk. -
Por padrão o Tools/Android SDK Tools já está instalado. Se por algum motivo não estiver, selecione-o.
-
Selecione Tools/Android SDK Platform-tool, Tools/SDK build-tools (uma versão acima da 22)
-
Na API selecione a mesma versão que você selecionou no Build Tools.
-
Em Extras, marque Google USB Driver, necessário para debugar direto no dispositivo.
-
Clique em instalar.

-
Ao final das instalações nosso ambiente está configurado.
-
-
Vamos agora adicionar a plataforma Android ao aplicativo.
-
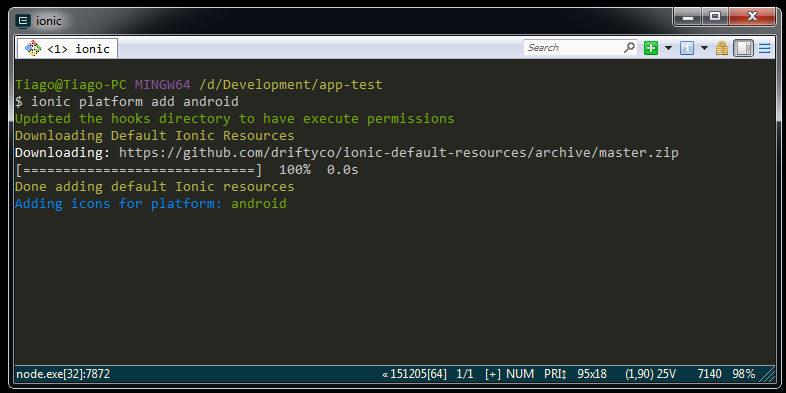
Abra o diretório do aplicativo pelo terminal.
-
Execute o commando:
ionic platform add android
-
-
Vamos testar o build do
.apk.-
Execute:
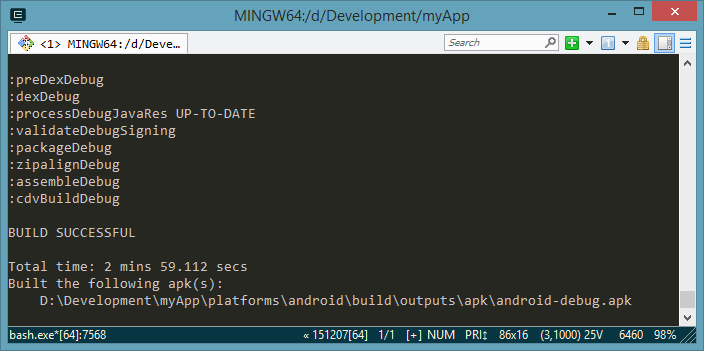
ionic build android -
Após finalizado o processo, o caminho do
.apkgerado é exibido no terminal.
-
-
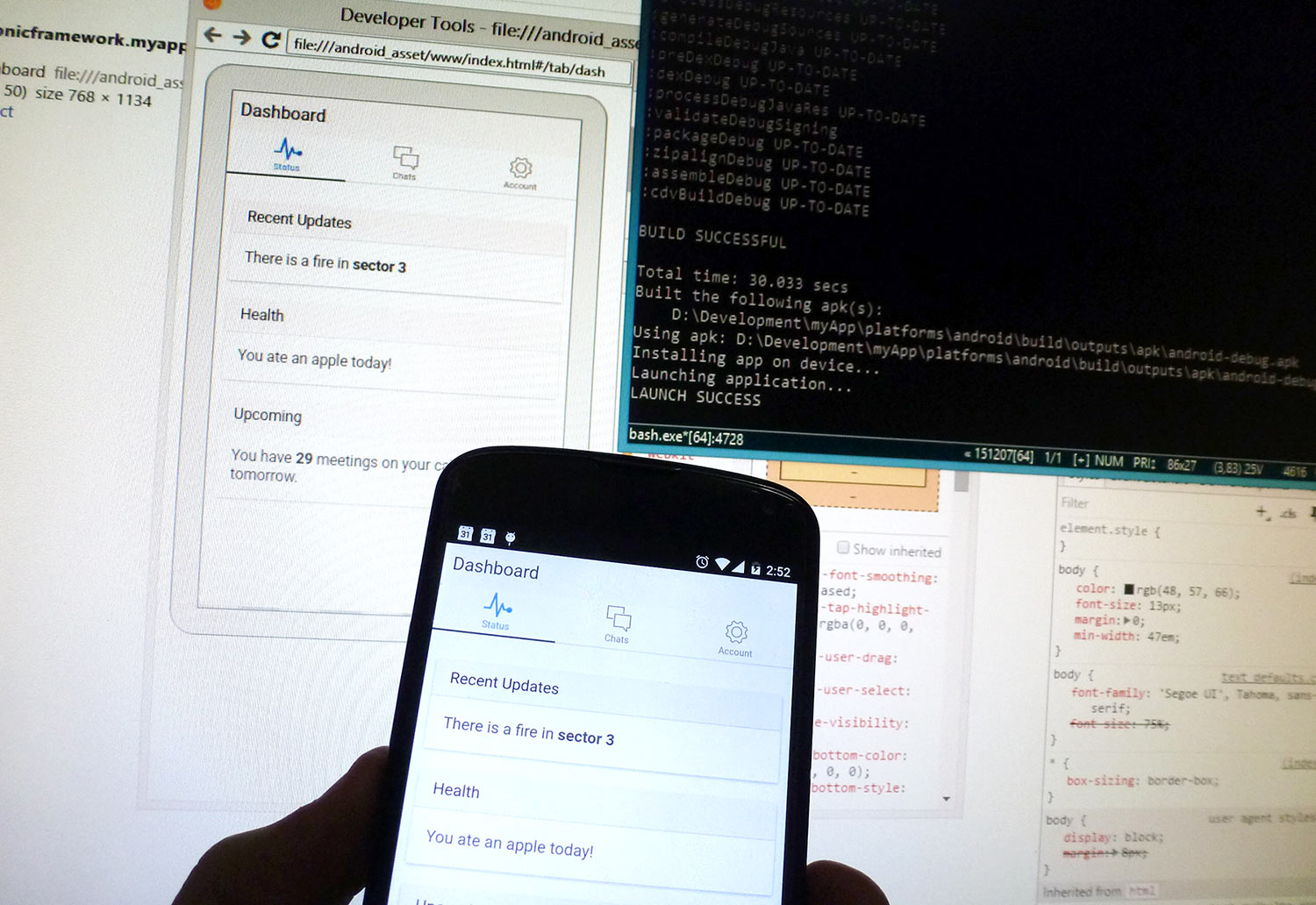
Podemos também debugar o aplicativo direto no dispositivo. Conecte o dispositivo via cabo USB, certifique de ter habilitado o USB debugging no dispositivo.
-
Execute:
ionic run android
-
É isso aí, bom desenvolvimento!